MUMT 307
Outline


3 pm–4:25 pm: Mid-term examination
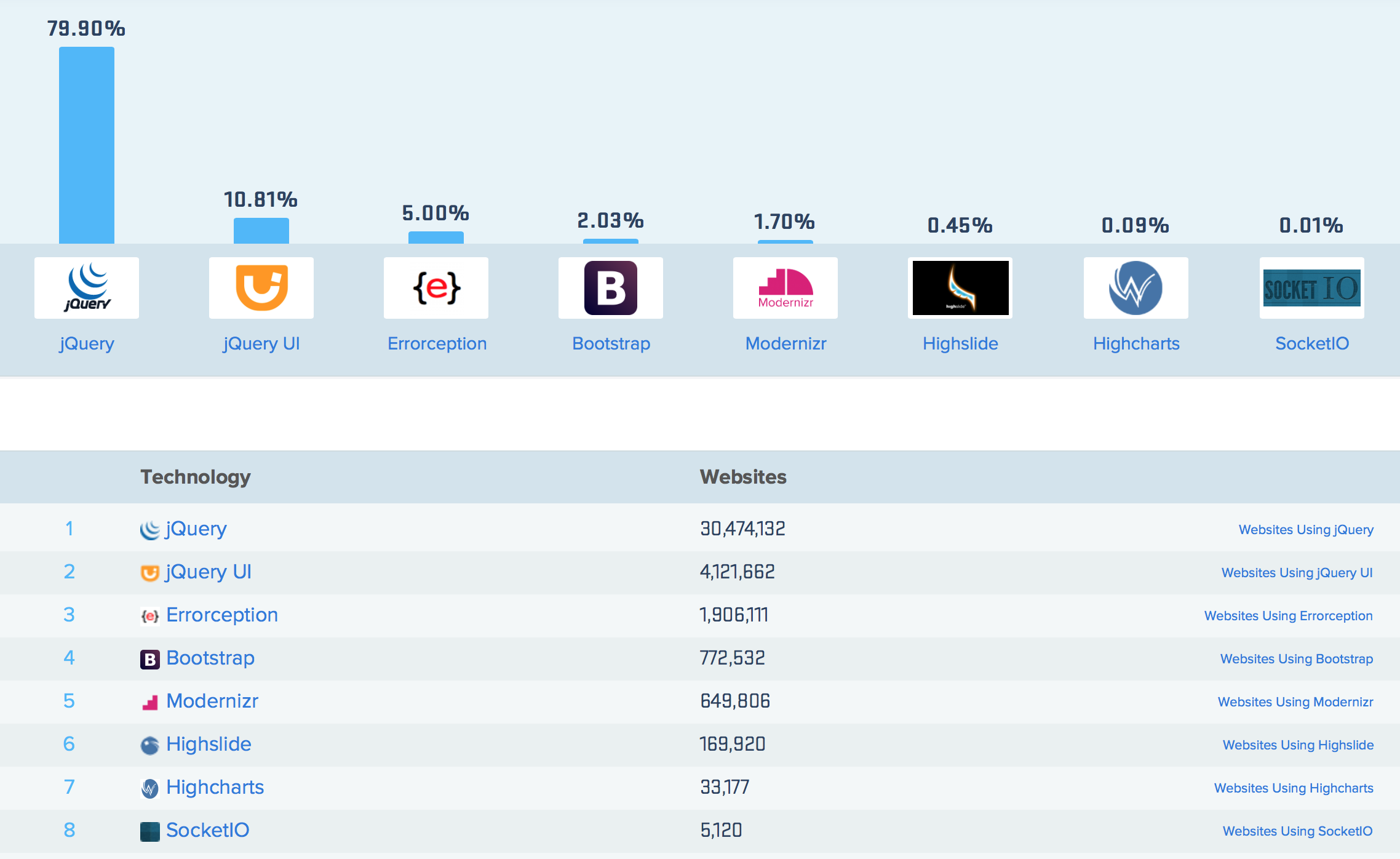
JavaScript Library Market Share (other statistics)

MUMT 307

- Cross-platform JavaScript library
- Written in JavaScript
- Released in January 2006
- Initially developed by John Reisig (then 22)
- Home page
MUMT 307
JavaScript Review 1
- HTML is for content
- CSS is for presentation
- JavaScript is for interactivity
- Familiarize with debugging tools
MUMT 307
JavaScript Review 2: Scope
- A scope is where an identifier is valid
- A block of code (inside braces) does not create a new scope (from Eloquent Javascript (EJ)) (JSFiddle)
- A new scope is created within a function (JSFiddle)
- Function scope: any variable defined within a function is visible within that entire function (from EJ)(JSFiddle)
- Lexical scoping defines how variable names are resolved in nested functions (from EJ) (JSFiddle)
- In lexical scoping a function creates its scope during its definition (not during execution)
- With lexical scoping inner functions contain the scope of parent functions even if the parent function has returned
MUMT 307
JavaScript Review 3: Functions
- Anonymous functions
- Immediately-Invoked Function Expression (IIFE)
- Closures
- Callback functions
MUMT 307
JavaScript Review 3a: Anonymous functions
var anonym = function () {
alert ('Anonym');
}
/*****/
function named(name) {
return function () {
alert(name);
}
}
var returendFunction = named('Anonym');
returnedFunction();
/*****/
setTimeout(function() {
alert('Anonym');
}, 1000);
MUMT 307
JavaScript Review 3b: Immediately-Invoked Function Expression (IIFE)
( function() { /* code */ } () ); //Or
( function() { /* code */ } ) ();
( function(x) {return x*x} ) (5)
( function(x) {return x*x} (5))
JavaScript Review 3c: Closure
- Nested function colsures are commonly used in JavaScript
- In JavaScript, whenever you declare a function inside another function, the inside function(s) is/are recreated again each time the outside function is called
- If the internal function is assigned to a local vairable; it remains acceccible after the outer function returns
- A closure is a context that doesn’t go away after a function is completed
- The function defined in the closure 'remembers' the environment in which it was created in
MUMT 307
JavaScript Review 3c: Closure Examples
MUMT 307
JavaScript Review 3d: Callback functions
- Example 1a (JSFiddle)
- Example 1b (JSFiddle)
- Example 1c (JSFiddle)
- Event-type callback example (JSFiddle)
- More examples in the jQuery section below
MUMT 307
jQuery: Intro
$(document).ready(function() {
// all jQuery code goes here
});
// Or the shorter version in jQuery is:
$(function() {
// all jQuery code goes here
});
MUMT 307
jQuery: Selectors
- Class selector (".class")
- HTML element selector ("element")
- ID selector ("#id")
- Multiple selector ("selectot1, slector2, ... , selectorN")
$(".myClass"); // selects HTML elements with class "myClass"
$("div"); // selects all HTML div elements lass "myClass" within "div" element(s)
$('div.myClass'); // selects HTML elements with
$("#myID"); // selects one HTML element with ID "myElement"
$('ul li a.navigation'); // selects anchors with class "navigation" that are nested in list items
MUMT 307
jQuery: More selectors
- Add & remove HTML classes (JSFiddle)
- jQuery supports the use of all CSS selectors
$("p > a"); // selects anchors that are direct children of paragraphs
$("input[type=text]"); // selects inputs that have specified type
$("a:first"); // selects the first anchor on the page
$("p:odd"); // selects all odd numbered paragraphs
$("li:first-child"); // every list item that's first child in a list
- jQuery custom selectors: examples (full list)
$(":animated"); // selects elements currently being animated
$(":button"); // selects any button elements (inputs or buttons)
$(":radio"); // selects radio buttons
$(":checkbox"); // selects checkboxes
$(":checked"); // selects selected checkboxes or radio buttons
$(":header"); // selects header elements (h1, h2, h3, etc.)
MUMT 307
jQuery: Manipulating CSS styles
$("p").css("width", "400px"); // adds a width to all paragraphs
$("#myElement").css("color", "blue") // makes text color blue on element #myElement
$("ul").css("border", "solid 1px #ccc") // adds a border to all lists
- Example (JSFiddle)
MUMT 307
jQuery: Adding, removing, and appending elements and content
var myHTML=$("#myElem").html(); // variable contains all HTML (including text) inside #myElem
var myHTML=$("#myElem").text(); // variable contains all text (excluding HTML) inside #myEleme
$("#myElem").html("This is the new content.
"); // content inside #myElem will be replaced with that specified
$("#myElem").text("This is the new content."); // text content will be replaced with that specified
$("#myElem").append("This is the new content.
"); // keeps content intact, and adds the new content to the end
- Example (JSFiddle)
- Other related methods: appendTo(), prepend(), prependTo(), before(), insertBefore(), after(), and insertAfter()
MUMT 307
jQuery: Event selectors
- Browser events: .resize(); .scroll(); error()
- Document loading: .ready(); .load(); .unload()
- Event handler attachment: .on(); .off(); .trigger(); etc.
- Form events: .blur(); .change(); .focus(); etc.
- Keyboard events: .keydown(); .keypress(); .keyup();
- Mouse events: .click(); .dblclick(); .hover(); .mousedown(); etc.
- An example (JSFiddle)
- Event object: event.pageX; event.pageY; event.which; etc.