
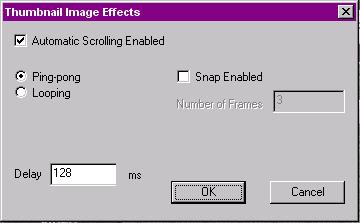
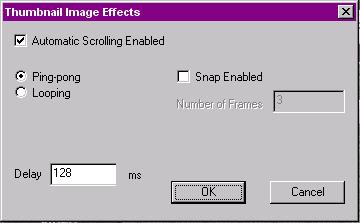
Figure 1: Thumbnail Image Effects Dialog
Thumbnail Image Effects
Use this option to have the initial thumbnail image scroll either smoothly or in discrete steps.

Automatic Scrolling
Click on this check box to enable thumbnail scrolling.
Snap Enabled
Check the Snap Enabled box if you do not want smooth scrolling of the thumbnail.
For example: If you need to have the initial thumbnail image broken into a set of artificial frames so as to achieve a behavior similar to that of an animated gif, click on Snap Enabled and enter the number of frames. The thumbnail will then be scrolled in discrete units, the size of each unit being the width of the thumbnail divided by the number of frames that you specified. If an animated GIF is imported, the number of frames is set automatically.
Ping-pong
Will bounce off the image boundary and start displaying the thumbnail from that end of the image.
Looping
Will loop around and start displaying the thumbnail from the beginning of the image.
Delay
Sets the number of milliseconds between subsequent repaints of the thumbnail. The higher this number the slower the scroll of the thumbnail.
Note: Scrolling of the thumbnail is always from left to right. The thumbnail will scroll ONLY when the applet window width is smaller than the thumbnail image width.

When the Snap Enabled option is checked, the authoring tool automatically sets the applet window width to be equal to the thumbnail width divided by the number of frames. 
When Snap Enabled is not checked, it is up to the author of the HotMedia file to change the applet window width to something smaller than the thumbnail image width.
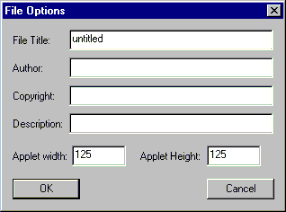
File Options
An important step in achieving a panning effect is to change the width of the applet window after importing the thumbnail image.

In this case the original thumbnail was 150. The applet width needs to be smaller to allow room for the image to pan.