3. How Can I Serve HotMedia Banner Ads?
The following is a detailed description of the procedures necessary to serve HotMedia banner ads. Some ways to check that critical steps have completed successfully are also included.
The process for serving a HotMedia ad is quite simple. The HTML for the applet should be set to reflect the desired directory structure on the Server. The files can then be uploaded to the Server.
Procedures and Status Checks
1. Prepare the HTML with directory information
The CODEBASE path in the HTML should be set to the directory where the class files are to be located. The cpath in (CODEBASE=cpath)
may be an absolute URL or it may be relative to the location of the HTML file. Any slashes in the relative location should be forward slashes.
The location of the MVR file should be in vpath in (VALUE=vpath) in the mvrfile PARAM. It must be relative to the location of the class files. Any slashes should be forward slashes (/).
Example 1
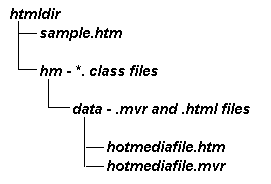
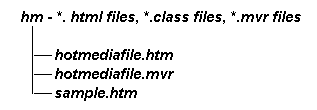
In the following example, the class files are in the directory hm below the directory where the HTML is located, and the MVR is in the directory below hm. For example:

The applet code then looks like this:
|
|
<APPLET
|
|
|
|
CODEBASE="hm"
|
|
|
|
CODE="hm.class"
|
|
|
|
NAME="HotMedia"
|
|
|
|
WIDTH=468
|
|
|
|
HEIGHT=60>
|
|
|
|
<PARAM NAME="mvrfile" value="hotmediafile.mvr">
|
|
|
</APPLET>
|
Example 2
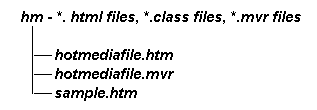
In the following example, the HTML, the class files, and the MVR are all in the same directory. For example:

The applet code then looks like this:
|
<APPLET
|
|
|
CODEBASE="."
|
|
|
CODE="hm.class"
|
|
|
NAME="HotMedia"
|
|
|
WIDTH=468
|
|
|
HEIGHT=60>
|
|
|
<PARAM NAME="mvrfile" value="hotmediafile.mvr">
|
|
</APPLET>
|
Example 3
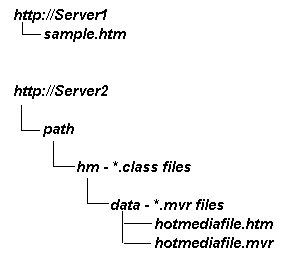
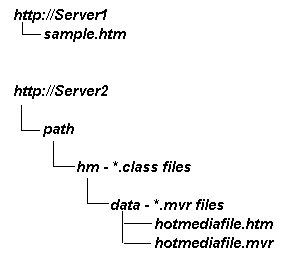
In the following example, the HTML is on a different Server from the class files and the MVR. For example:

The applet code then looks like this:
|
<APPLET
|
|
|
CODEBASE="http://Server2/path/hm"
|
|
|
CODE="hm.class"
|
|
|
NAME="HotMedia"
|
|
|
WIDTH=468
|
|
|
HEIGHT=60>
|
|
|
<PARAM NAME="mvrfile" value="data/hotmediafile.mvr">
|
|
</APPLET>
|
Example 4
If you wish to provide a gif which will appear in a browser that is not enabled for Java, then add that inside the <APPLET></APPLET> tags.
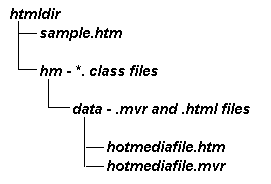
For example, in the previous case (Example 3), the code would then look like this:
|
<APPLET
|
|
|
CODEBASE="http://Server2/path/hm"
|
|
|
CODE="hm.class"
|
|
|
NAME="HotMedia"
|
|
|
WIDTH=468
|
|
|
HEIGHT=60>
|
|
|
|
|
<PARAM NAME="mvrfile" value="data/hotmediafile.mvr">
|
|
|
|
<A HREF="Link_for_no_Java.gif:>
|
|
|
|
<IMG SRC="Image_for_no_Java.gif>
|
|
|
|
</A>
|
|
</APPLET>
|
2. Load the files onto the Server
The class files, MVR files, and HTML files should be uploaded.
-
The case and names of all files should be exactly the same after the upload. (Some versions of zip and ftp will change either the case or the names of the uploaded files, requiring the file names to be manually adjusted.) There is a file called HmFiles.htm, (in the class files directory) which lists the names of the files. It should be possible to access this file. Then, a manual check should compare the names in the directory with the names given in HmFiles.htm.
-
The files should have read and execute permission. There should be no filter which prevents class files with mixed case or long names from being served.
-
The MVR file must be located in the same directory as the class files or in any directory below the class files in the tree beginning at the class files. Therefore, in particular, it must be on the same Server as the class files. The HTML, however, does not have to be on the same Server as the class files (CODEBASE then has an absolute URL).
Notes:
-
Note that some systems may not support a multi-directory structure. In that case, all the files should be in the same directory, as shown in Example 2.
-
It is necessary to prevent any name clashes between Java code for this applet and other Java code served by the system.
-
Note that when actually serving the applet, the transmission must be at close to 28.8 or faster. If the Server or the network is much slower, the Java applet may time-out and not work properly.
Browser requirements
HotMedia
supports
-
the MAC with OS 8 and above
-
Windows NT
-
Windows 95
The Browser should support JDK 1.02a. This includes most IE and Netscape Browsers 3.x and above.
On Windows AOL, 4.0 and above is required.
AOL 3 does not support the required level of Java.
Using <A> <IMG> </A>tags inside the applet, as described above, will allow use of a gif, and a link from the gif, if the user's browser is not enabled for Java.
Samples
There is a file called hm_samples.zip, which contains the sample HotMedia banners.
For testing purposes you can unzip this file to /hm_samples.
The following files are included.
|
A
|
/ hm_samples / hm_inside.htm will bring up a banner. The HTML, data, and class files are all on the same Server, but not in the same directory.
-
Click on this banner to get an animated banner in the same space.
-
Click on the left of this banner to get a pop-up window.
-
Close the pop-up window.
-
Click on the right of the banner to replace the banner.
-
Click on the bottom right of the new banner to return to the animated banner.
-
Shift-reload will restart this sample.
|
|
|
|
|
B
|
/ hm_samples / hm_netmedia.htm will bring up a banner. This is running HotMedia class and data files on a remote Server, different from the Server on which the HTML is running. (Note: You must be connected to the Internet for this to run.)
-
Click on this banner to get an animated banner in the same space.
-
Click on the left of this banner to get a pop-up window.
-
Close the pop-up window.
-
Click on the right of the banner to replace the banner.
-
Click on the bottom right of the new banner to return to the animated banner.
-
Shift-reload will restart this sample.
|
|
C
|
/ hm_samples / hm / hm_inside.htm will bring up a banner. All the class files, data files, and HTML files are in the same directory. (Note: Running locally on NT, this HTML file must be dragged on to the Browser. Java security will not permit it to start by double clicking in NT Explorer.)
-
Click on this banner to get an animated banner in the same space.
-
Click on the left of this banner to get a pop-up window.
-
Close the pop-up window.
-
Click on the right of the banner to replace the banner.
-
Click on the bottom right of the new banner to return to the animated banner.
-
Shift-reload will restart this sample.
|
| D
|
Any of the following files will give a list of the class files that should be in /hm_samples/hm. That list should be compared to the results of a directory listing of the files that actually are in the directory. The results (names and capitalization) should be exactly the same. All files should have read and execute permission.
-
/ hm_samples / HMfiles.htm
-
/ hm_samples / hm_files.htm
-
/ hm_samples / hm / HmFiles.htm
-
/ hm_samples / hm_files.htm
|
| E
|
If Java is not enabled in the browser, an image saying that Java is not enabled will come up instead of the HotMedia banner. Clicking on this link will give a web page that says that Java is not enabled.
|
|
|
|
|
|
|
|
|
|