File Location and HTML for HotMedia
There are a few ways HotMedia can be stored and delivered from servers. The authoring tool defaults to creating a simple hierarchical directory tree to preview or deliver HotMedia from a single server. You may chose to modify this sample code for a specific delivery environment.
Class Files and Data Files
Java players require that the Java classes and the data (in our case, .mvr files) must be delivered from the same location (HTTP server). This is a function of Java and cannot be avoided.
There are then two cases for HTML and Java delivery. All data may come from the same server, or the Java and data may be delivered from a separate server.
Codebase is set to the exact address where the class files are:
-
For the case of serving off of a single server, this may be a relative path from the originating HTML.
-
For the case where multiple servers are being used, the codebase must be the absolute path to the class files.
In either case, the code value is relative to the codebase.
Example 1:
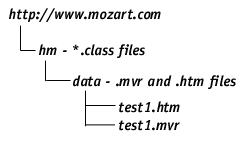
Suppose you had an HTTP server called Mozart and authored a HotMedia called test1.mvr. If you generated an example html called test1.htm, you could copy the files and directories from the authoring tool installation to your server and then access it. You would end up with your server directory structure looking like the following:

To access these files, you would enter the following URL:
http://www.mozart.com/hm/data/test1.htm
For this default example, the HTML code would look like:
|
|
<APPLET
|
|
|
|
CODEBASE=".."
|
|
|
|
CODE="hm.class"
|
|
|
|
NAME="HotMedia"
|
|
|
|
WIDTH=468
|
|
|
|
HEIGHT=60>
|
|
|
<PARAM NAME="mvrfile" value="test1.mvr">
|
|
|
</APPLET>
|
While this works fine, it is likely you would want to relocate the HTML file (or add an applet tag to a different page to use the HotMedia) to a different location. More than likely, at the base location.
Example 2: Single Server - HTML Moved
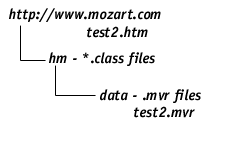
For the case where you choose to move the HTML file to a new directory, for instance, the base directory of your web site.

To access test2, you would use the following:
http://www.mozart.com/test2.htm
In this case, the HTML code would look like:
|
|
<APPLET
|
|
|
|
CODE="hm.class"
|
|
|
|
NAME="HotMedia"
|
|
|
|
WIDTH=468
|
|
|
|
HEIGHT=60>
|
|
|
<PARAM NAME="mvrfile" value="data/test2.mvr">
|
|
|
</APPLET>
|
Example 3: Two Servers - HTML and Data
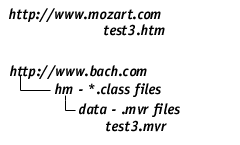
Example 3 demonstrates the case where the HTML files will be on a different server from the Java class files and data. This is a common occurrence for server sites which do not serve Java, but allow Java if they are served from other locations.

To access this page, you would use the following URL:
http://www.mozart.com/test3.htm
In this case, the HTML code would look like:
|
|
<APPLET
|
|
|
|
CODEBASE="http://www.bach.com/hm"
|
|
|
|
CODE="hm.class"
|
|
|
|
NAME="HotMedia"
|
|
|
|
WIDTH=468
|
|
|
|
HEIGHT=60>
|
|
|
<PARAM NAME="mvrfile" value="data/test3.mvr">
|
|
|
</APPLET>
|