

The Parabola Object will slide the layer along a parabolic path.
Initialization:
objectName.parabola = new Parabola("objectName","parabola")
Example:
mylayer = new DynLayer("mylayerDiv")
mylayer.parabola = new Parabola("mylayer","parabola")
The play() Method:
The play() method begins the parabola:
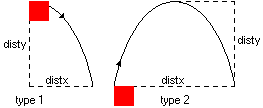
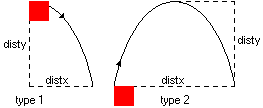
objectName.parabola.play(type,distx,disty,xinc,speed,fn)
Examples:
mylayer.parabola.play(1,200,200,5,20)
The stop() Methods:
Work the same as in the circle() method. I didn't bother with a pause method cause I can't see it being useful.
objectName.sinewave.stop()
Source Code:
// Parabola Object
// Copyright 1998 Dan Steinman
// Available at the Dynamic Duo (http://www.dansteinman.com/dynduo/)
// June 22, 1998.
// In order to use this code you must keep this disclaimer
function Parabola(dynlayer,name) {
this.dynlayer = dynlayer.obj
this.name = name
this.play = ParabolaPlay
this.slide = ParabolaSlide
this.stop = ParabolaStop
}
function ParabolaPlay(type,distx,disty,xinc,speed,fn) {
if (!this.active) {
this.type = type
this.distx = Math.abs(distx)
this.disty = Math.abs(disty)
this.dirx = (distx>0)? 1:-1
this.diry = (disty>0)? 1:-1
this.xinc = xinc
this.speed = speed
this.fn = fn
this.startX = eval(this.dynlayer+'.x')
this.startY = eval(this.dynlayer+'.y')
this.active = false
this.i = 0
this.factor = this.disty/Math.pow(this.distx/this.type,2)
this.active = true
eval(this.dynlayer+'.'+this.name+'.slide()')
}
}
function ParabolaSlide() {
if (this.active && Math.abs(this.i)<this.distx) {
this.i += this.dirx*this.xinc
var x = this.startX + this.i
if (this.type==1) var y = this.startY + this.diry*this.factor*Math.pow(Math.abs(this.i),2)
if (this.type==2) var y = this.startY + this.diry*this.factor*Math.pow(this.distx/2-Math.abs(this.i),2) + this.diry*this.disty
eval(this.dynlayer+'.moveTo('+x+','+y+')')
setTimeout(this.dynlayer+'.'+this.name+'.slide()',this.speed)
}
else {
this.active = false
eval(this.fn)
}
}
function ParabolaStop() {
this.active = false
}
Demo:
View parabola1.html for a parabola demo.
| Home | Next Lesson: Path Animation |