

The SineWave Object will slide the layer along a sine wave path.
Initialization:
objectName.sinewave = new SineWave("objectName","sinewave")
Example:
mylayer = new DynLayer("mylayerDiv")
mylayer.sinewave = new SineWave("mylayer","sinewave")
The play() Method:
The play() method begins the sine wave:
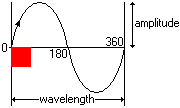
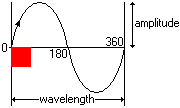
objectName.sinewave.play(amplitude,wavelength,angleinc,angle,cycles,direction,speed,fn)
Examples:
mylayer.sinewave.play(60,200,15,0,2,1,20)
The pause() and stop() Methods:
Work the same as in the circle() method.
objectName.sinewave.pause() objectName.sinewave.stop()
Source Code:
// SineWave Object
// Copyright 1998 Dan Steinman
// Available at the Dynamic Duo (http://www.dansteinman.com/dynduo/)
// June 22, 1998.
// In order to use this code you must keep this disclaimer
function SineWave(dynlayer,name) {
this.dynlayer = dynlayer.obj
this.name = name
this.play = SineWavePlay
this.slide = SineWaveSlide
this.pause = SineWavePause
this.stop = SineWaveStop
}
function SineWavePlay(amplitude,wavelength,angleinc,angle,cycles,direction,speed,fn) {
if (this.active) return
if (!this.paused) {
this.amplitude = amplitude
this.wavelength = wavelength
this.angleinc = angleinc
this.angle = angle
this.cycles = cycles
this.direction = direction
this.speed = speed
this.fn = fn
this.active = false
this.startX = eval(this.dynlayer+'.x') - this.direction*this.angle*this.wavelength/360
this.startY = eval(this.dynlayer+'.y') + this.amplitude/2*Math.sin(this.angle*Math.PI/180)
}
this.active = true
this.paused = false
eval(this.dynlayer+'.'+this.name+'.slide()')
}
function SineWaveSlide() {
if (this.active && (this.cycles==null || Math.abs(this.angle)<this.cycles*360)) {
this.angle += this.angleinc
var x = this.startX + this.direction*this.angle*this.wavelength/360
var y = this.startY - this.amplitude/2*Math.sin(this.angle*Math.PI/180)
eval(this.dynlayer+'.moveTo('+x+','+y+')')
setTimeout(this.dynlayer+'.'+this.name+'.slide()',this.speed)
}
else if (!this.paused) {
this.active = false
eval(this.fn)
}
}
function SineWavePause() {
if (this.active) {
this.active = false
this.paused = true
}
}
function SineWaveStop() {
this.active = false
this.paused = false
}
Demo:
View sinewave1.html for a sinewave example.
| Home | Next Lesson: Path Animation |